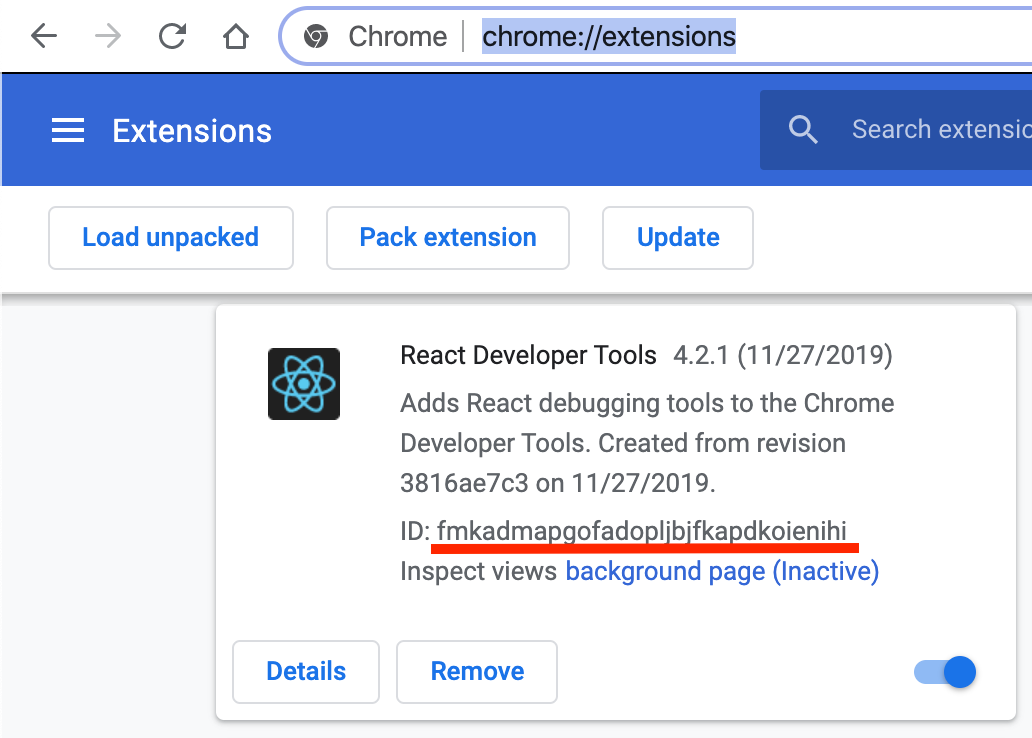
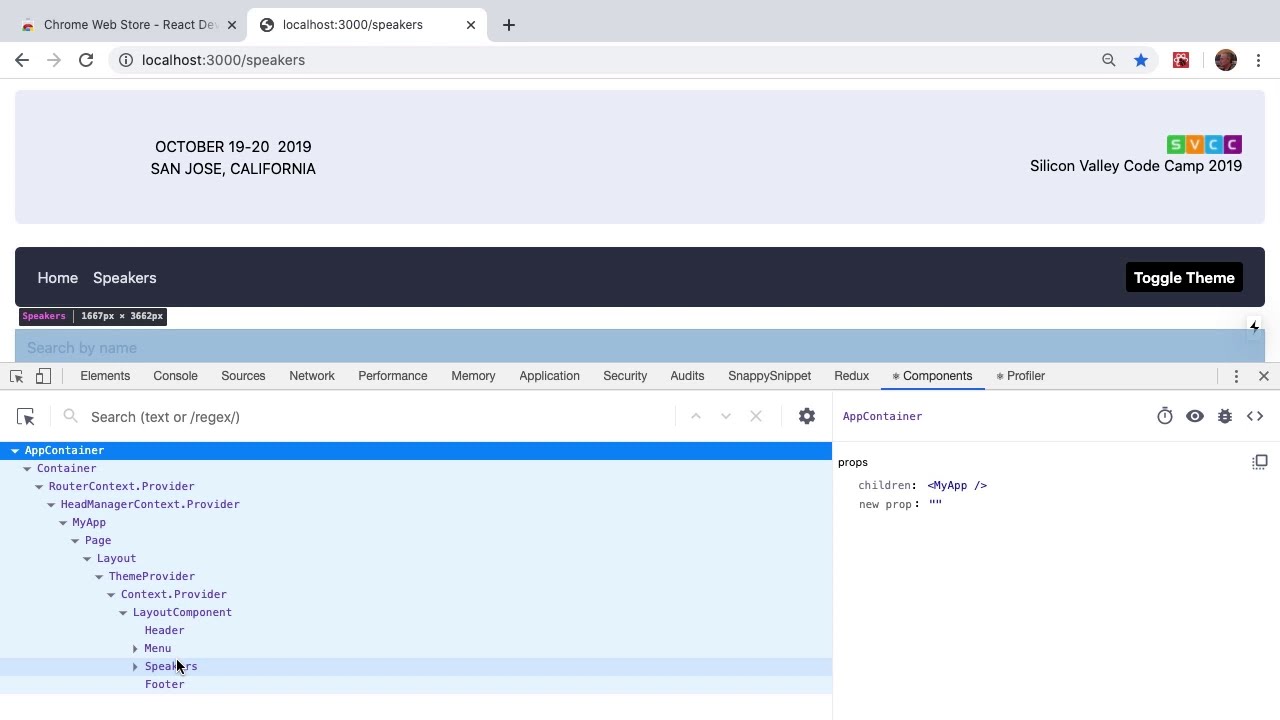
How to use React Developer Tools (Chrome extension) to inspect fdk react application - App Platform - Freshworks Developer Community
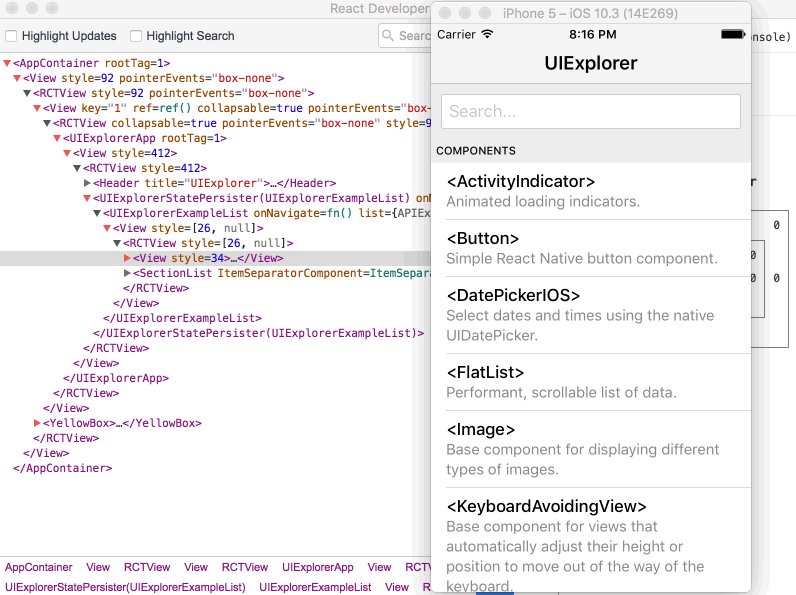
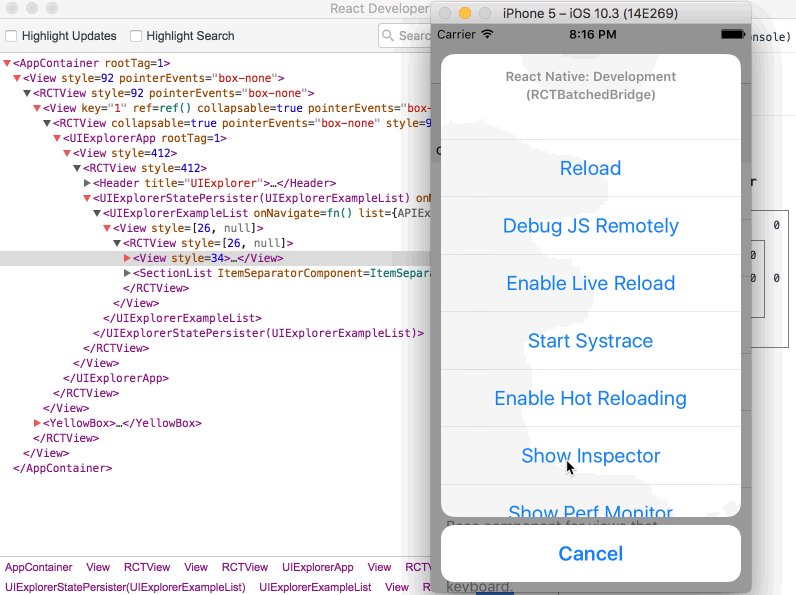
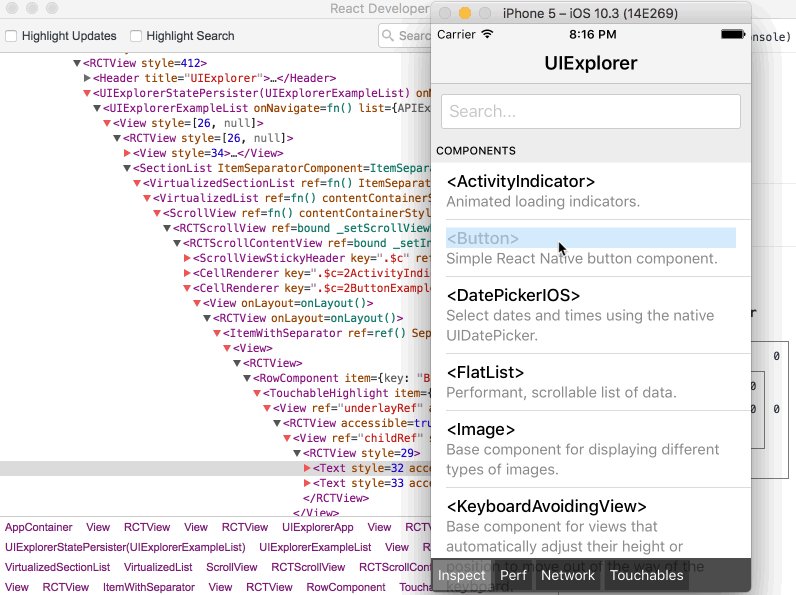
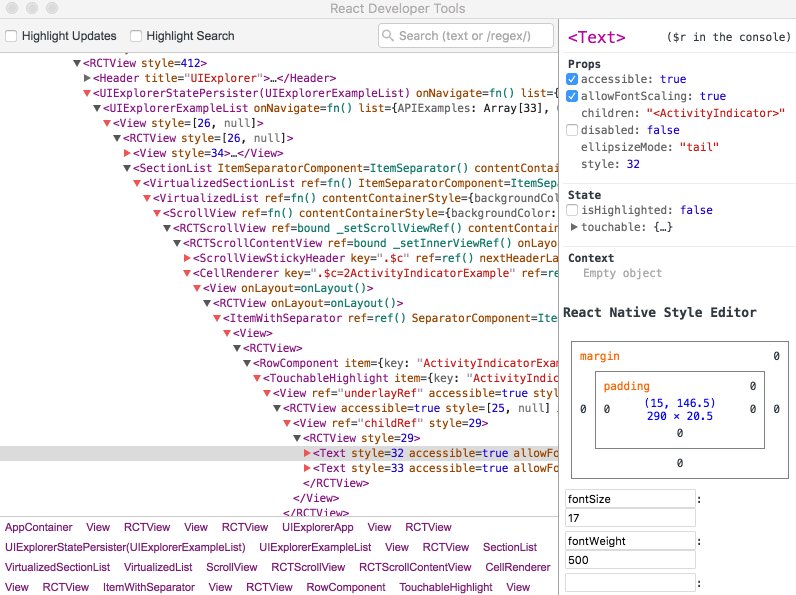
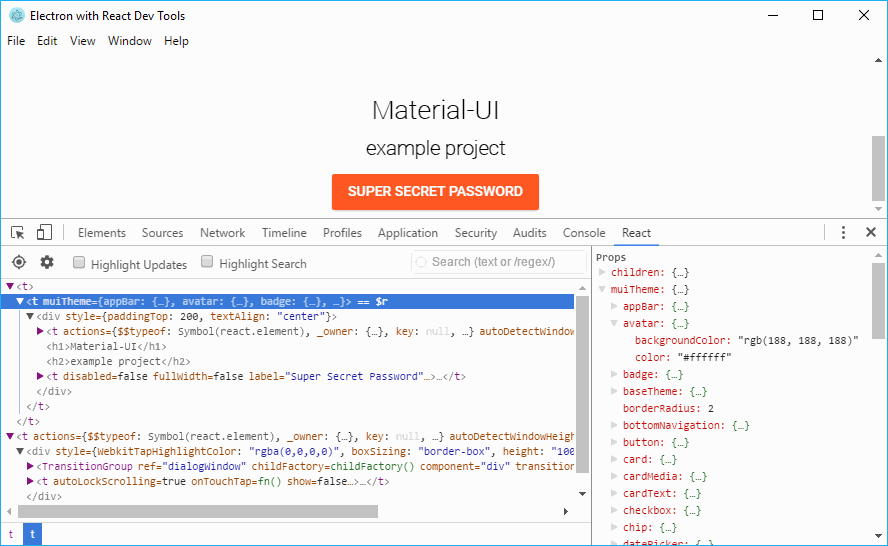
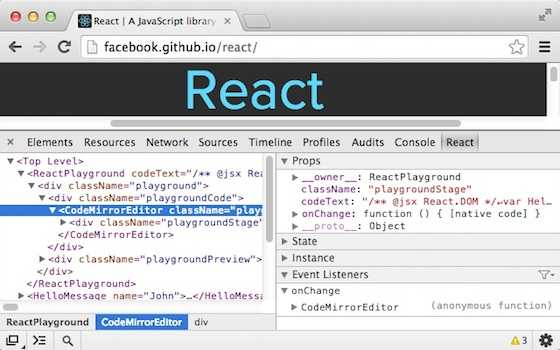
GitHub - AriaMinaei/react-devtools-mirror: An extension that allows inspection of React component hierarchy in the Chrome and Firefox Developer Tools.